Assalamu'alaikum Wr. Wb.
Hai sobat Blogger, hari ini saya akan memposting cara membuat kotak script di dalam postingan. Sudah tahu kan kotak script itu seperti apa? Kotak script adalah tempat untuk meletakkan sebuah kode atau script pada postingan agar terlihat rapi, karena jika postingan kita tidak rapi, maka para pembaca pun akan enggan untuk membaca artikel kita. Penasaran kan bagaimana sih tampilan kotak script itu? Ini saya kasih contohnya
Contoh Kotak Script
Sudah tahu kan bagaimana tampilannya? Sebelum masuk ke bagian membuatnya saya akan menjelaskan sedikit bagaimana cara pembuatannya. Pada saat kita masuk ke halaman Buat Entri Baru, ada dua tombol yaitu Compose dan HTML. Compose
fungsinya tempat menulis postingan berupa text biasa, sedangkan
HTML adalah hasil kode dari apa yang kita tulis pada Compose.
Nah, sekarang saya akan memberi tahu cara membuatnya di dalam postingan sobat agar script2 yang di ketik menjadi rapi, berikut adalah caranya :
1. Masuk dulu ke akun Blogger sobat.
2. Tulis entri baru.
3. Ketik saja seperti ini di dalam
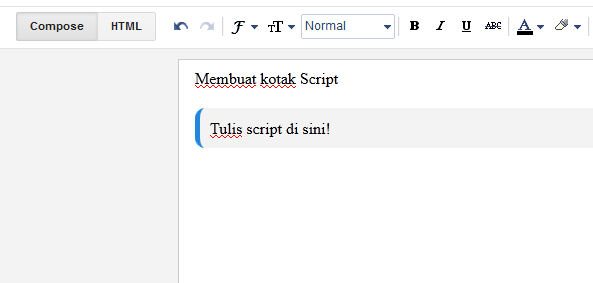
4. Klik tombol HTML untuk membuat kotak scriptnya. Maka akan muncul seperti ini. Ini semua adalah hasil kode yang kita tulis di Compose tadi. Kode <br/> adalah baris baru saya buat, karena saya meng-enter dua kali, maka kode <br/> ada dua.
5. Copy kode di bawah ini, dan Paste link berikut di antara dua kode <br/>
<div style="-moz-border-radius: 10px; -webkit-border-radius: 10px; background-color: #f3f3f3; border-left: 5px solid #2288dd; border-radius: 10px; padding: 10px; t-align: left;">Tulis script di sini!</div>
6. Setelah itu klik tombol Compose. Sekarang hasil dari kode tadi berubah menjadi kotak script. Sobat tinggal ganti tulisan "Tulis script di sini!" dengan kode yang ingin sobat inginkan.
OK sekian dulu postingan saya Membuat Kotak Script Keren Pada Postingan ini, semoga bermanfaat untuk sobat semua. Jika ada yang ingin ditanyakan silahkan klik Contact Me.
Wassalamu'alaikum, Wr. Wb.










kok gk mau yah ???
ReplyDeleteBisa kok, memang waktu nulis scriptnya, kotaknya ga muncul. Tapi pas di liat di postingan muncul kok
Deletewah mantap gan,, ini yg lagi di cari,, thanks yaa sob.. :)
ReplyDeleteSilahkan dicoba gan... :)
Delete:2thumbup
ReplyDelete:thumbup
Deleteterimakasih banyak gan, sangat bermanfaat sekali artikelnya..
ReplyDeleteSama2 gan, senang bisa berbagi :D
Deletewah mksih y gan, ane cba y, biar tmpilan blog ane ga ribet, :)
ReplyDeleteBw dan Follow back y gan, kn agan adlh blogger, :)
http://belajar-dasar-seo(dot)blogspot(dot)com/2015/04/pengertian-html-template-berdasarkan(dot)html
OK siip, follow udah :2thumbup
DeleteTerima kasih gan infonya.bermanfaat ini ijinpraktek
ReplyDeleteSilahkan gan :D
DeleteNice....!!!!
ReplyDeleteIjin untuk diterapkan di blog Komunitas Belajar Komputer. Terimakasih
Siip silahkan gan, hehe
Delete:thumbup
ReplyDelete:2thumbup
Deleteakhirnya ketemu juga cara membuat kotak script keren, terima kasih kang riyan telah berbagi pengetahuan.. ^^
ReplyDeleteOke sama2
Deletemantap gan kunjungi juga http://www.gamesand.xyz
ReplyDeleteBos..saya mau tanya masalah kode script ini ya emang keren sih, tapi misalkan kodenya saya copy dan di pakai di artikel saya gimana berpengaruh gak sama serp engine? Apa ada etika nya bagaimana apa diperbolehkan langsung mengcopy scriptnya saja dan langsung kita pasang? Terimakasi dari https://rekanwisata.blogspot.com
ReplyDeleteSama sekali ga ada pengaruh apa2 gan. Itu hanya berupa konten aja gan, kecuali yang agan ubah itu bagian dalam Head nya.
Delete